Artificial intelligence is playing an important role in modern creative professions. There are a lot of reasons a growing number of companies are turning to AI technology. One poll showed that 61% of companies found that AI and machine learning were their best data investments.
One of the industries that is evolving by adopting new AI tools in web design.
Here is a fact that you should consider. According to content marketing statistics, 32% of marketers say visual images are the most important form of content for their business, which is probably why you’re here. AI is crucial to helping these companies use these new images.
How AI is Changing the Nature of Web Design
Mirza Irfan of Usability Geek discussed some of the benefits of AI in web design. These benefits include improving UX and creating ADI (artificial design intelligence solutions).
There are a lot of things that startups need to think about when they are developing a website. Unfortunately, the old days when you could hack together a site and rely on it like Mark Zuckerburg did when he created Facebook in his dorm room are long gone. Today, companies getting a startup website design service realize that they need to provide the highest level of aesthetics and functionality. This is one of the reasons that AI is becoming so popular in this realm.
If you’re a web designer or web developer, your job is to work to make a website functional and attractive. You must consider the user experience (UX) every step of the way.
If you are not sure where to start when creating awesome eye-catching visuals for your digital marketing, then you should keep reading. You will find out why AI is helping companies meet these standards.
The best way is to synthesize all that information down to these four basic design principles:
- Contrast
- Repetition
- Alignment
- Proximity
These principles predate the existence of AI. However, AI is helping designers reach them more effectively.
These concepts do not just apply to web design and UX, but rather anything you want to make look smooth, clear, and eye-catching (i.e. graphics, blog articles, and Facebook ads).
By the end of this article, your site will have an ace up its sleeve in design. You’ll have a secret hand to trounce the visual competition by providing you with effective principles to enhance your visual content.
The Three Stages of Design with AI: A Formula for Visual Success
When figuring out the visual design of a website and the ways to leverage AI to achieve it, the design process can be broken up into three parts:
- Target Research: Researching and thinking about the target audience.
- Strategic Goals: Understanding the company goals and how the goals impact the user.
- Creative Design: Applying creative design thinking to develop a smooth and enjoyable end-user experience.
What Does It Take to Master the Principles of Design in the Age of AI?
The short answer? Not as much as you think!
You will find that there are a number of new AI tools that simplify the process. This helps reduce the need to be a skilled designer. The AI algorithms can do a lot of the heavy lifting for you.
Web designers often have a background in graphic design, art, advertising, or another creative discipline. But AI is becoming a more important competency.
However, as marketing teams become smaller, professionals of different backgrounds have had to take over the responsibilities of graphic designers. They use easy design tools online like Canva and Visme to create custom graphics.
Trained web designers or creative marketers alike should always focus on the actual needs of the people you are designing for, a.k.a. be human-centric in your website design.
This makes for a simple and enjoyable user experience.
4 Basic Visual Design Principles
Here’s where we get to the juicy material: contrast, repetition, alignment, proximity. These 4 basic design principles will make sure your content has good UX, no matter the graphic. Your website will be visually stimulating to visitors and leave a memorable, positive impression.
1. Contrast
Contrary to popular belief, web designers can contrast more than colors. This includes:
- Shading: Light vs. Dark
- Size: Big vs. Small
- Patterns: Solid vs. Ornamental
- Fonts: Serif vs. Sans serif
- Color: Complementaries, Adjacents, Triads
- Themes: Symmetry vs. Asymmetry
- Texture: Rough vs. Smooth
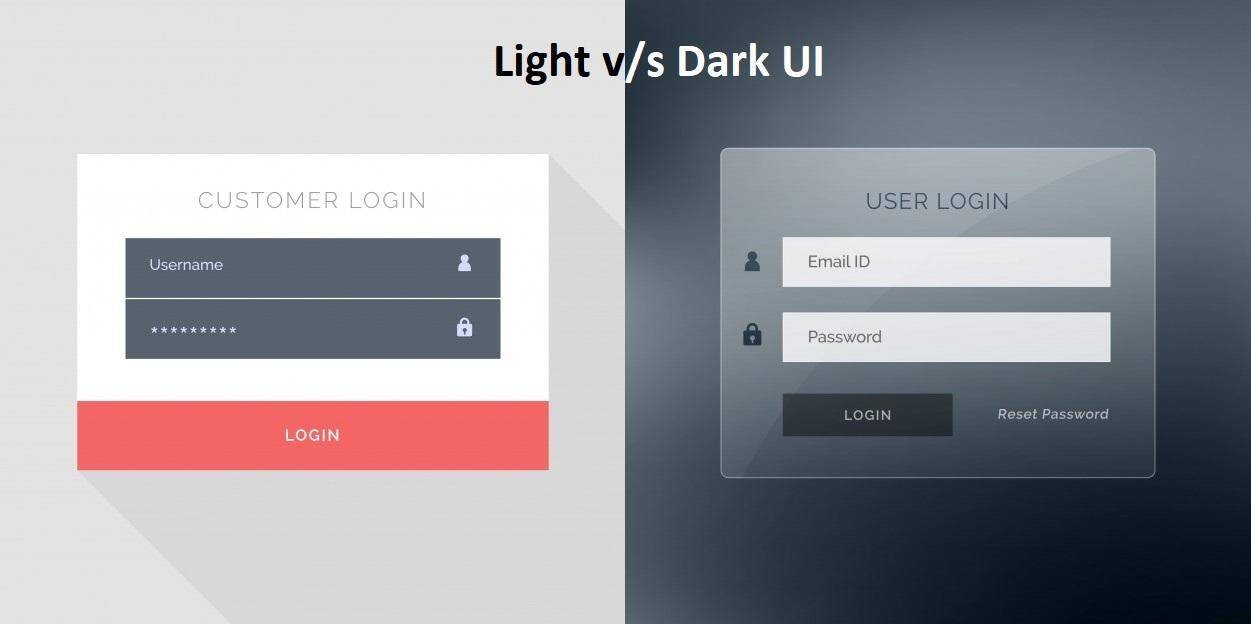
Check out the example below to see how the contrast between light and dark is used to draw attention to the form fields in a website popup:

Here’s my number one suggestion for employing contrast:
Establish a brand color palette carefully and early.
Browsing existing color palettes on Adobe Color is extraordinarily helpful. You can determine specific hex codes, proper combinations, etc. You can even use the Adobe Color software to dissect the exact colors inside existing images if you found a color online that you are dying to have!
The image above is a user experience example of contrasting colors to guide readers’ eyes where the designer wants them to go.
What are the first things your eye catches? Is it first the image, then the heading, and then the button?
If so, the Taab web designer who created this was successful.
2. Repetition
Repetition is an important element of web design that automates the user experience. It makes going through your webpage faster and easier because users do not have to constantly go back to get to a different page. For example, a web designer should always include the main menu for a website on every page to allow the user easy access to all pages on the website.
Backtracking runs the risk of losing visitors and having them click off their page due to complexity or laziness.
Always make the user experience and simple and smooth as possible!
In addition, visual repetition also contributes to:
- Unity
- Consistency
- Memorability
In psychology, the fact that our brains rarely need to hear the whole message before putting the pieces together is called heuristics. Repetition contributes to this phenomenon by calling on a user’s memory to fill in the missing parts.
In other words, the user knows what to expect. Repeating elements contribute to building the big picture a lot faster. Your user will be able to understand a graphic or navigate a website if they’ve been exposed to a similar design or pattern for that content.
Keep consistency throughout your website to maximize the user experience. If the menu bar is on the top-right corner of one page, make sure it is in the same spot on every other page.
Design aspects you can repeat:
- Logos (make sure to choose the right file type for this, weighing up vector vs raster graphics)
- Buttons
- Patterns
3. Alignment
Alignment is not just good for your back, it is good for your UX design!
That’s because alignment accomplishes the following:
- Sets a hierarchy
- Makes your design orderly
- Adds a sense of professionalism
Alignment is one of the most vital design principles for beginners and the top tool for effective alignment is grids. Grids work very well in helping web designers maintain spacing between objects so as to not overwhelm the user with too many elements on a page.
Check out the example below for an example of how a web designer can use grids to organize the layout of a webpage:
Without alignment, your website can look unprofessional and lack order. It runs the risk of looking amateur and unattractive. Equally bad, your users will be confused and click off the page.
You want your website to be cohesive and for all of the elements (buttons, text, graphics, etc.) to be aligned neatly and consistently.
Horizontal alignment includes:
- Flush-left (also called left-justified or ragged right)
- Flush-right (also called right-justified or ragged left)
- Centered
- Fully justified
With vertical alignment, elements can be aligned vertically, which includes top, bottom, or middle (center).
Here’s a PRO TIP:
Ignore the little voice inside telling you that you can fit just one more thing and go for a “clean” design!
Design aspects you can align:
- Labels
- Headers
- Margins
- Rows and columns
- Buttons and icons
- Graphics
- Text
4. Proximity
Last, but not least, we have proximity. Here’s a breakdown of what proximity does:
- Connects Elements: Objects that are closer together are more likely to go together in the user’s mind.
- Finishes Ideas: Using heuristics in proximity lets the design fill in the blanks for a reader.
- Accelerates Understanding: Design elements that are close together speed up the comprehension of the reader.
Interestingly, the design principle pf proximity is relatively unknown compared to big-name principles like contrast.
Of course, these ideas are meant to be used in conjunction, but if you absolutely had no way of employing contrast, you could still get your point across with the principle of proximity.
Often, proximity is best combined with repetition to form consistent spacing between particular sets of elements.
If you need help planning out the structure of your design, you could use the golden ratio, which leverages proximity to maintain balance.
Here’s an example of the golden ratio at work:
AI is Changing the Nature of Web Design
AI is changing the role of web design in crucial ways. It couldn’t have come at a better time, because having a user-friendly website is more crucial than ever. You need to ensure your business gets the attention it needs. Keep visitors on your page by incorporating these design tips in every aspect of your website. By employing contrast, repetition, alignment, and proximity into the user interface, yourself, web designers and developers will be able to increase the user experience and ultimately drive conversions on your website.